AFFINGER6のトップページをおしゃれにしたいけいど、やり方が分からない
このような悩みを解決します。
本記事の内容- AFFINGER6の基本情報
- AFFINGER6トップページのカスタマイズ方法
今回はAFFINGER6トップページをおしゃれにするカスタマイズ方法を画像付きで解説していきます。
「映えるサイト」をつくって、読者の興味を引きましょう。
サイトデザインで差別化です。
本記事の信頼性
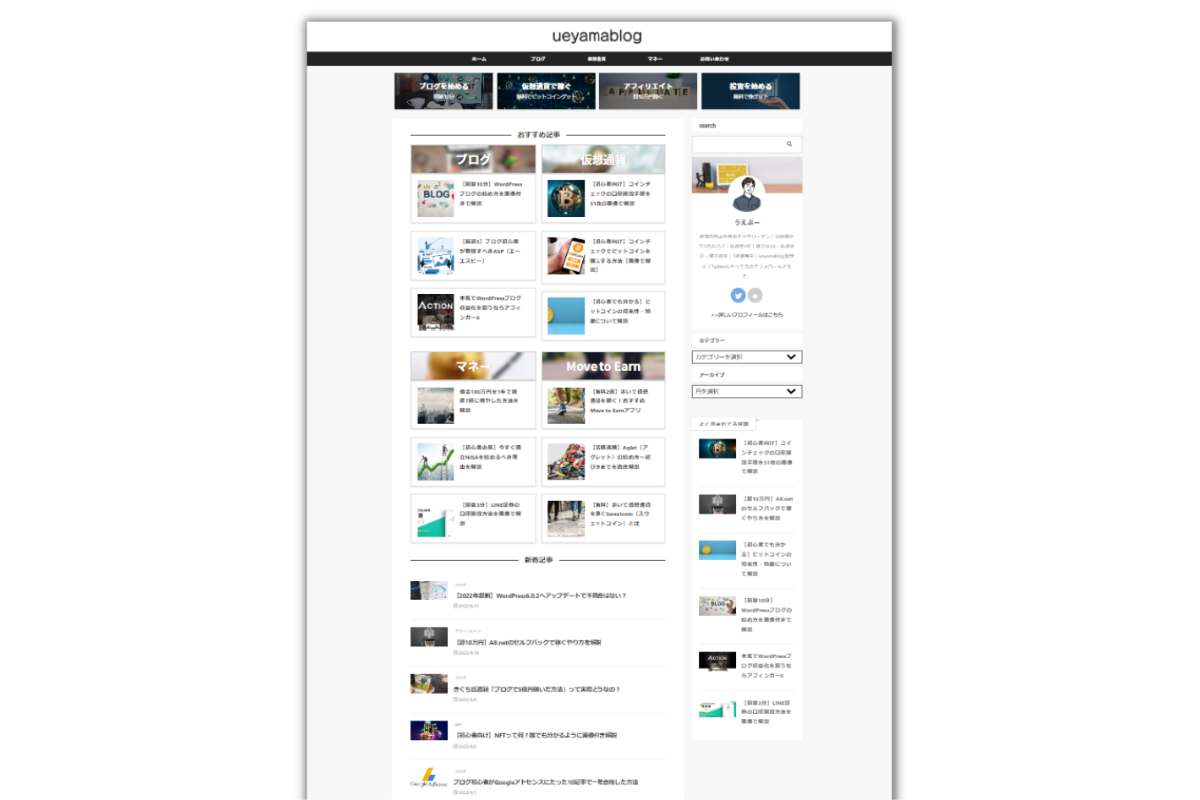
今回の記事を最後まで見ていただければ、下記のようなサイトが完成します。
全く難しくないので1つ1つカスタマイズしていきましょう。

画像を使って小学生でも分かるように解説していきます。
まだAFFINGER6を購入していない方は、先に購入を済ませておきましょう。
AFFINGER6についての詳細と購入方法が知りたい方は、本気でWordPressブログ収益化を狙うならアフィンガー6の記事を参考にどうぞ。
AFFINGER6の基本情報
AFFINGER6をまだ購入されていない方もいらっしゃると思いますので、基本情報について解説していきますね。
AFFINGER6はSEOにも強く、デザイン性に優れた収益化に特化してテーマになります。
有名ブロガーの使用頻度も高く、かなりの人気です。

僕もブログを始めてすぐにAFFINGER6にしたよ
AFFINGER6の基本情報は下記になります。
| 商品名 | AFFINGER6(WordPressテーマ) |
| 販売会社 | 株式会社オンスピード |
| 価格(税込) | 14,800円 |
| SEO | ◎ |
| カスタマイズ性 | ◎ |
AFFINGER6トップページのカスタマイズ方法
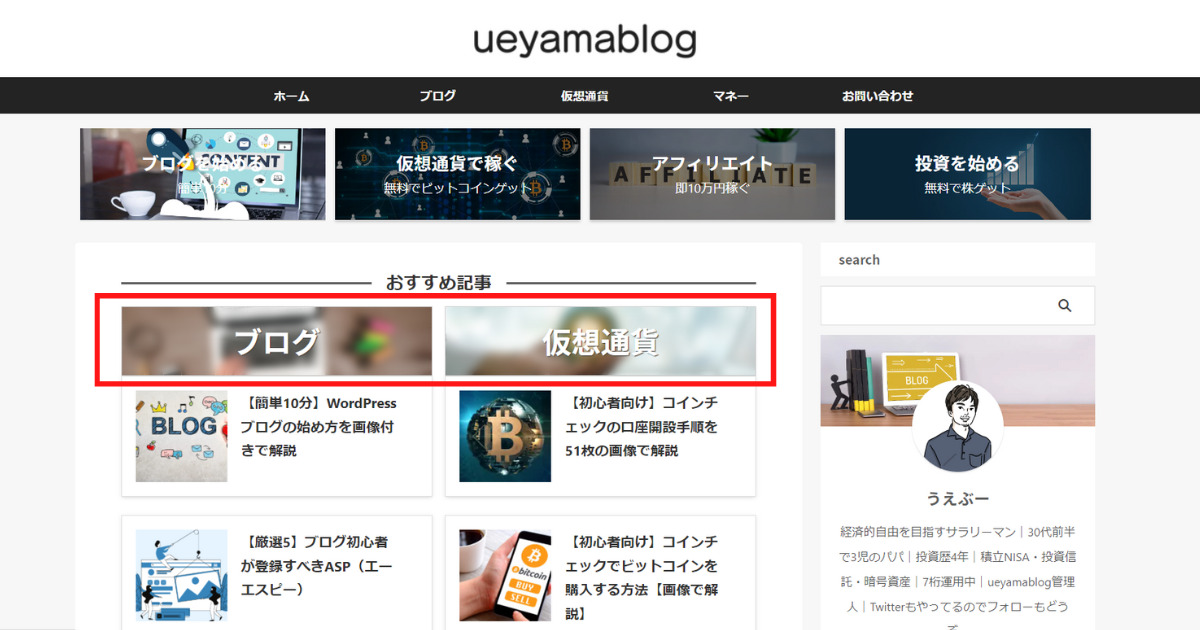
今回は当サイト(ueyamablog風)のようなトップページを作成することをゴールとします。

ヘッダーカード作成

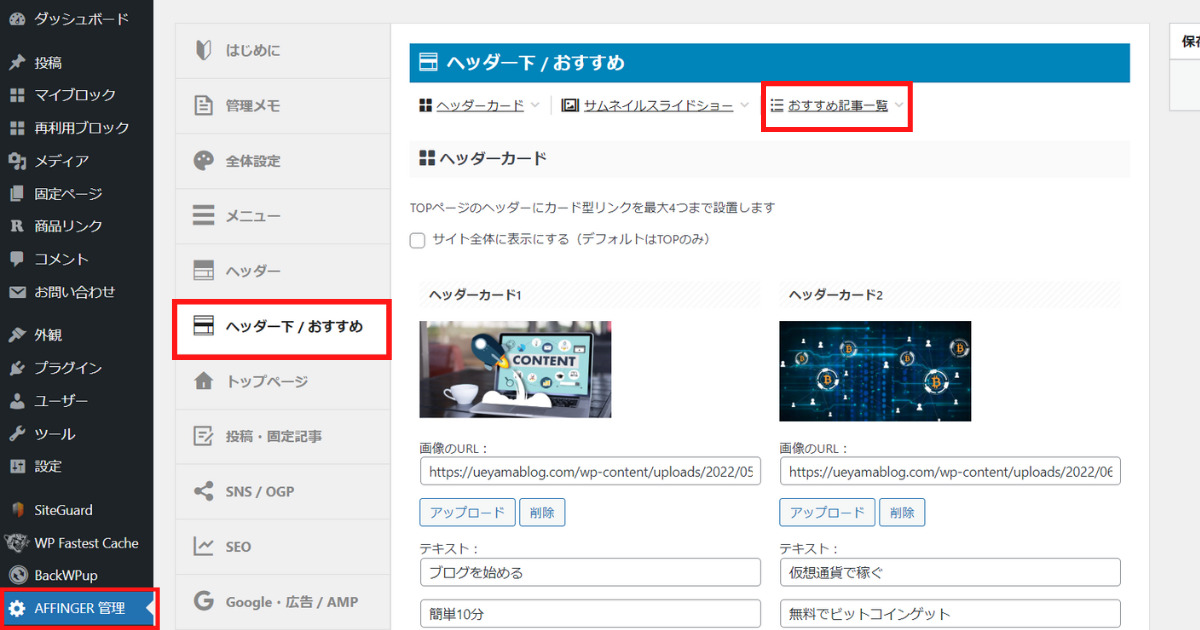
赤枠部分のヘッダーカードを作成していきます。

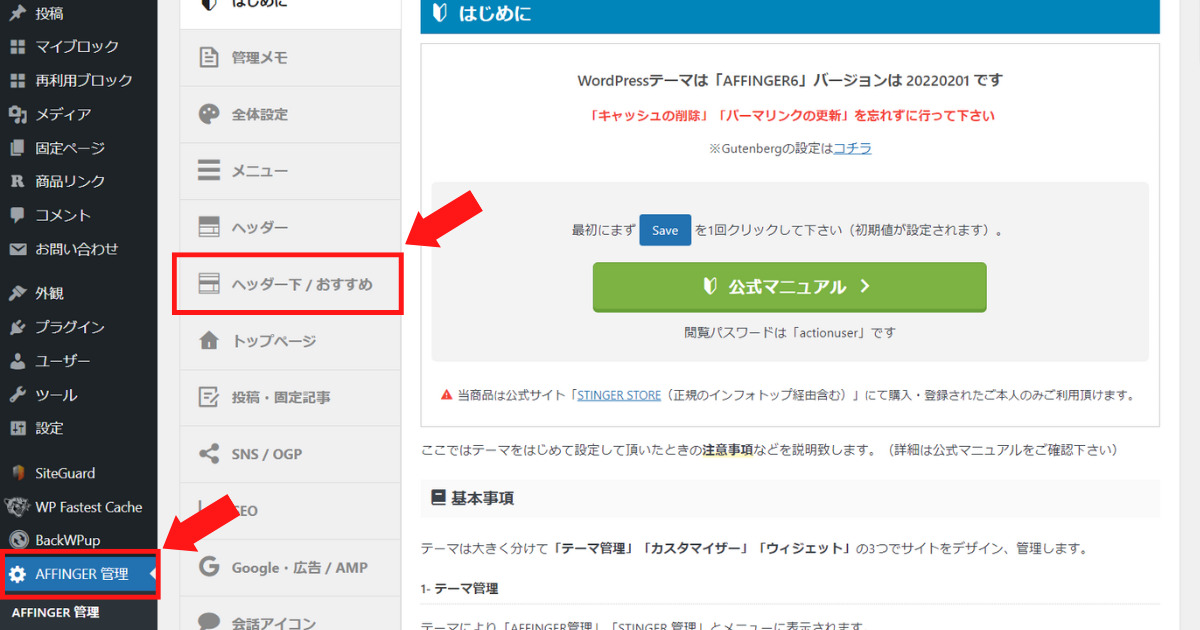
「AFFINGER 管理」からヘッダー下/おすすめをクリックします。

- 画像をアップロード
- テキストを入力
- リンク先のURLを記入

ヘッダーカード部分を下にスクロールすると上記の画面がでてきます。
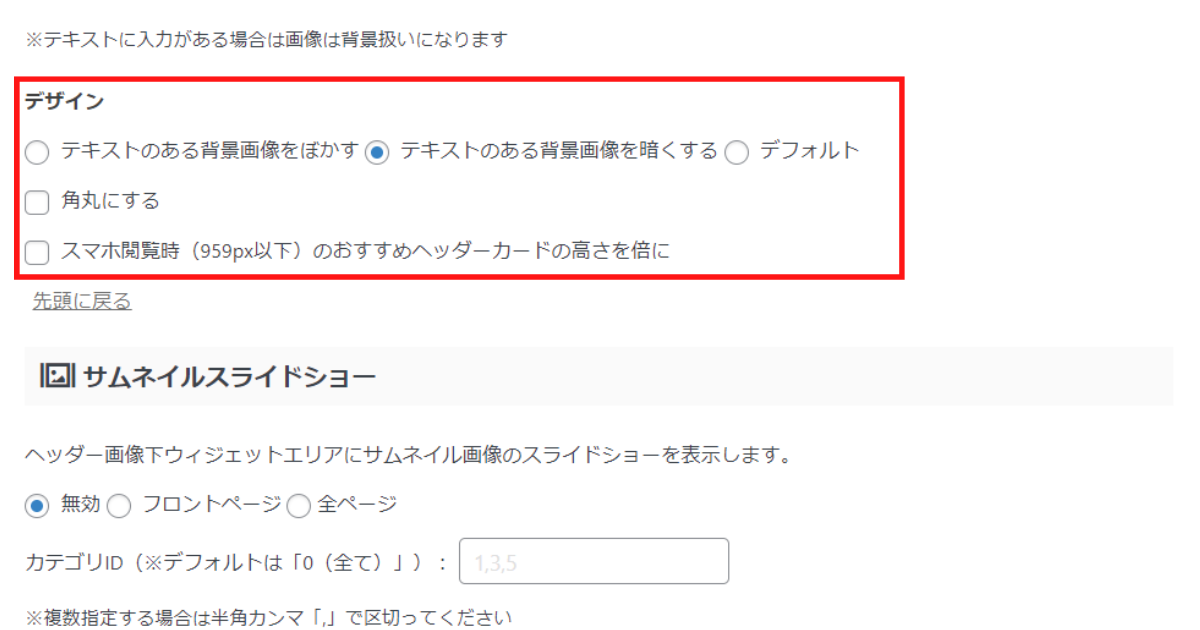
ヘッダーカードのデザインも変更可能です。
当ブログでは「テキストにある背景画像を暗くする」にチェックを入れてあります。
画像選びのポイント目を引くサイトに仕上げたいのであれば、画像にもこだわるべき。
一般的なフリー素材の画像は他のブロガーさんもよく利用しているので、被ってくることがたまにあります。
そんな時のおすすめサイトはCanva Pro![]() !
!
オリジナル画像やブログのアイコンやロゴなんかも作れちゃいます。
42万点以上のテンプレート![]() も魅力的ですね。
も魅力的ですね。

僕もCanva Proを利用していますよ![]()
ヘッダーカード下/おすすめ記事作成

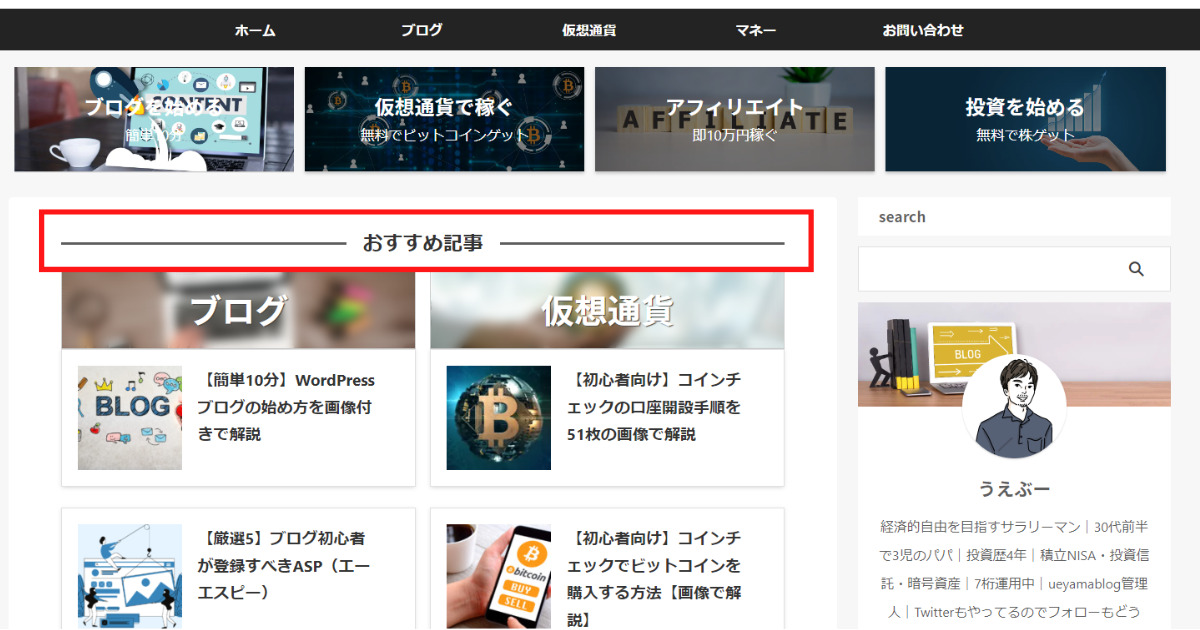
上記のようなおすすめ記事を作成していきます。

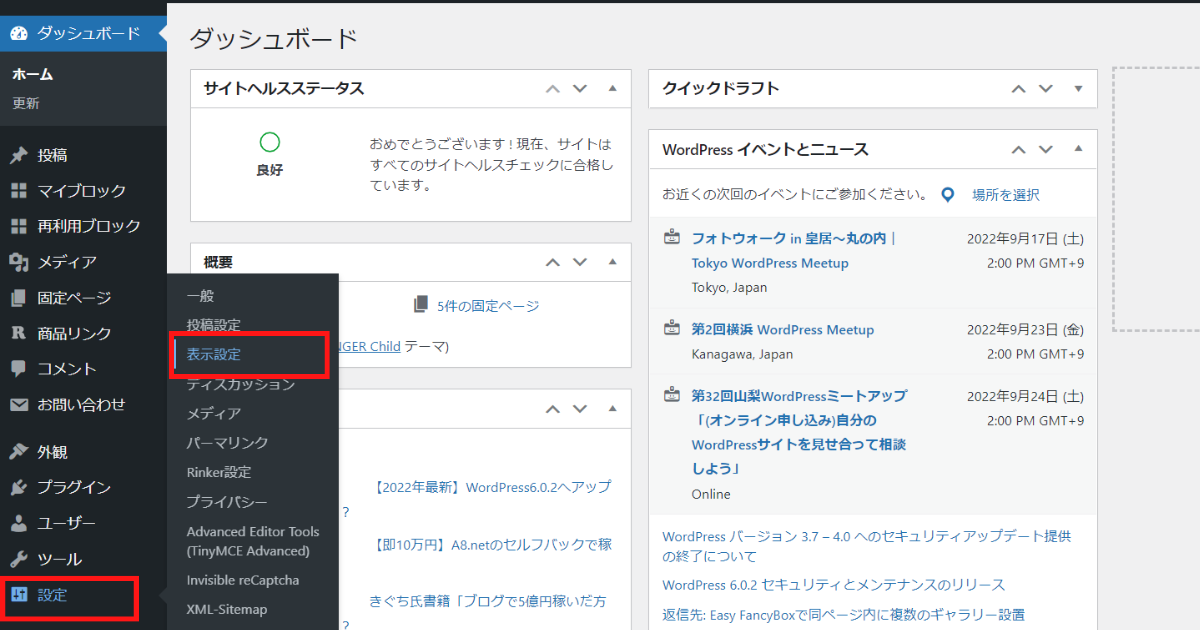
まずはじめに表示設定を確認しておく必要があります。
上記のように「設定」→「表示設定」へ進んでください。

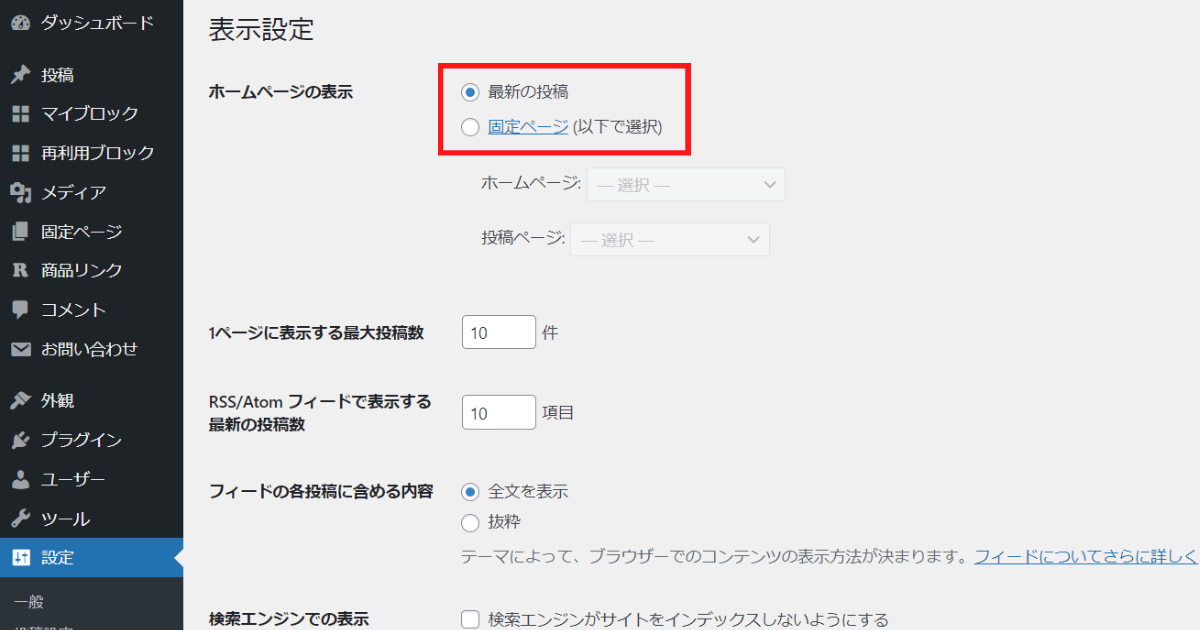
ホームページの表示が、「最新の投稿」になっていればOKです。

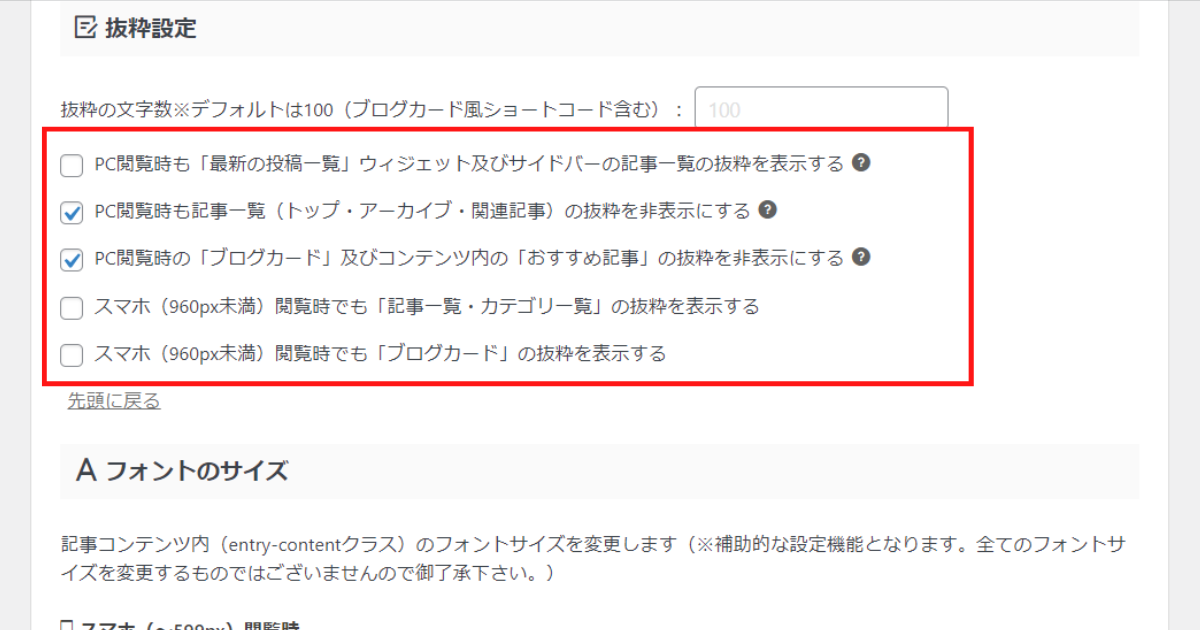
次に抜粋設定をしていきます。
「AFFINGER 管理」から全体設定、抜粋設定へ進んでください。

チェックボックスを上記のように変更してください。
これにより記事の詳細説明がなくなり、アイキャッチ画像とタイトルのみの表示になります。
おすすめ記事デザイン作成
上記赤枠の「-おすすめ記事-」は追加CSSを入力しないと作れないので、まずその設定をしていきます。
コピペ入力するだけなので安心してください。めっちゃ簡単です。

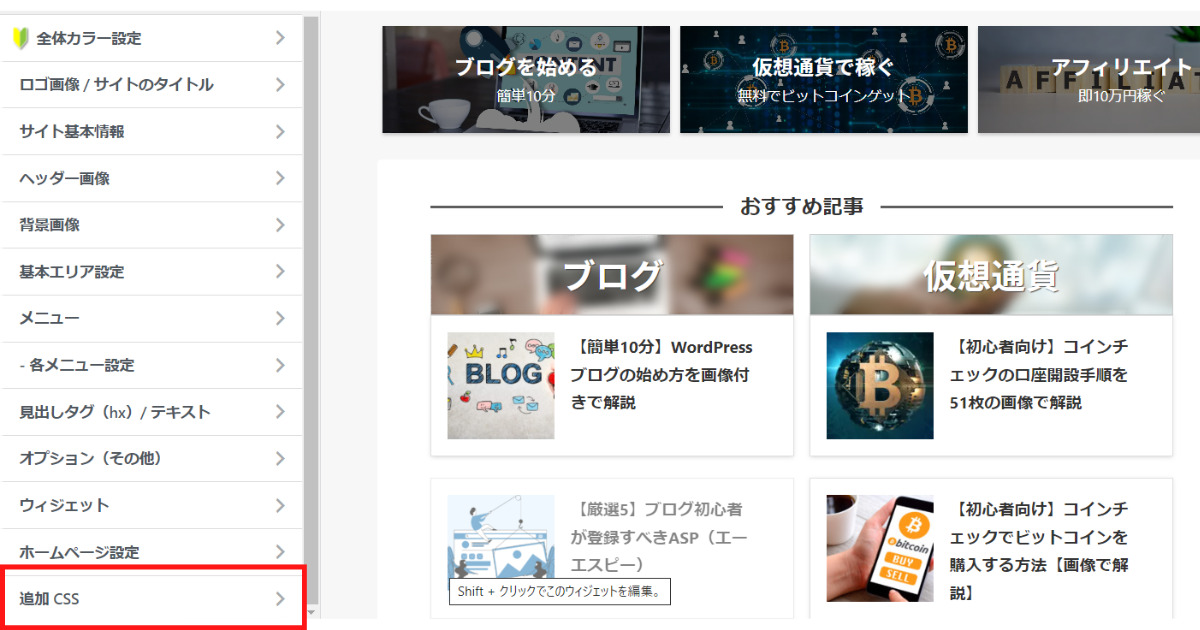
外観からカスタマイズをクリックします。

追加CSSをクリックします。

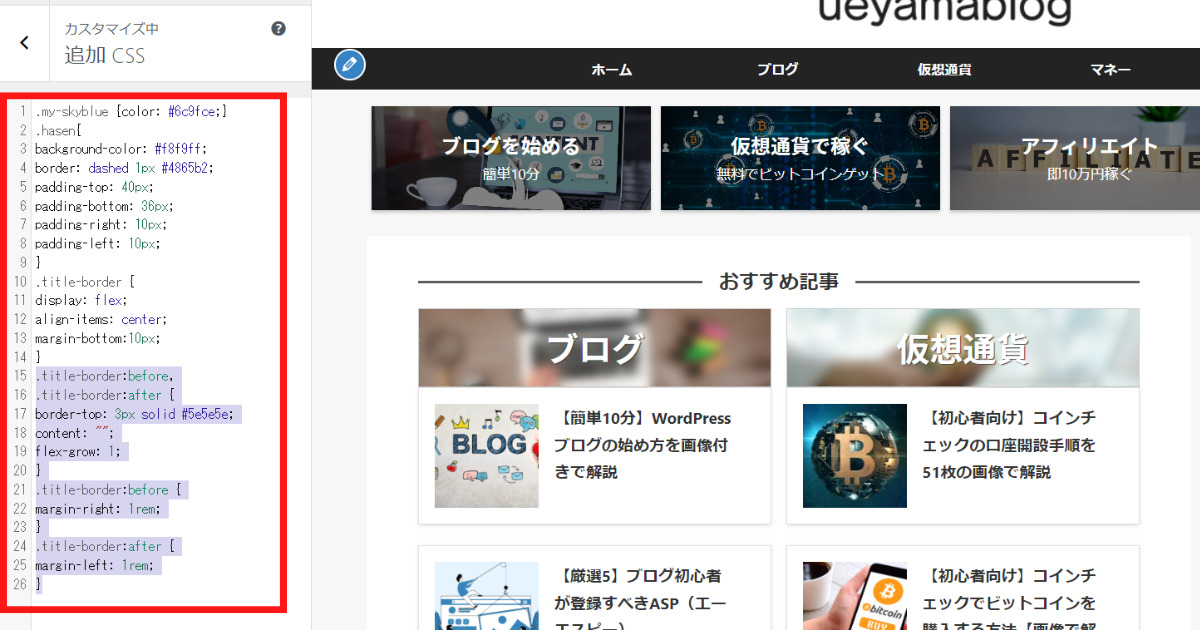
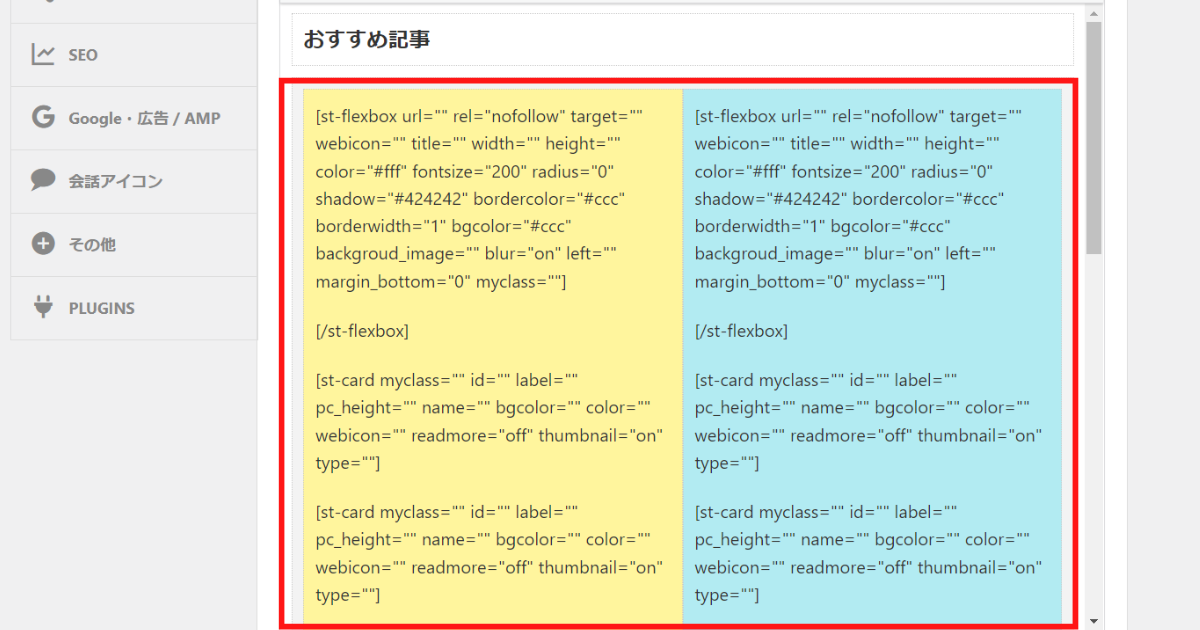
赤枠部分にコードを入力していきます。
横に番号が振ってありますが、特に気にしないでください。
僕の場合、別のコードも入力しているので15段目からになってますが、ふつうに上からペーストすれば大丈夫です。
コピペして貼り付けてほしいCSSコードは以下になります。
.title-border:before,
.title-border:after {
border-top: 3px solid #5e5e5e;
content: "";
flex-grow: 1;
}
.title-border:before {
margin-right: 1rem;
}
.title-border:after {
margin-left: 1rem;
}貼り付けが完了すれば「追加CSS」は完了です。
バナー風ボックス
追加CSS設定が完了したので、あらためてバナー風ボックスを作成していきます。

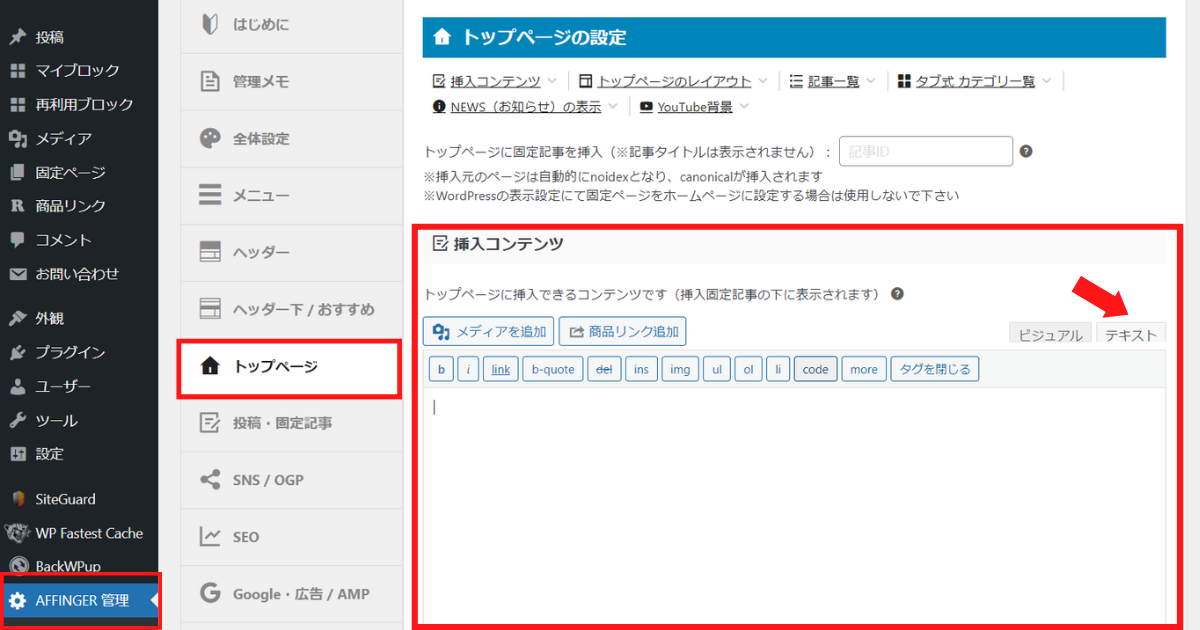
「AFFINGER 管理」からトップページ、挿入コンテンツ画面にいってください。
挿入コンテンツの「テキスト」を選択。
「ビジュアル」になっていると反映されないので注意してください。
下記コードをコピペして貼り付けましょう。
<div class="title-border"><span style="color: #333333;"><strong><span style="font-size: 120%;">おすすめ記事</span></strong></span></div>
<div class="clearfix responbox50">
<div class="lbox">
<p>[st-flexbox url="" rel="nofollow" target="" webicon="" title="" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0" myclass=""]</p>
<p>[/st-flexbox]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
</div>
<div class="rbox">
<p>[st-flexbox url="" rel="nofollow" target="" webicon="" title="" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0" myclass=""]</p>
<p>[/st-flexbox]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
</div>
</div>
<div class="clearfix responbox50">
<div class="lbox">
<p>[st-flexbox url="" rel="nofollow" target="" webicon="" title="" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0" myclass=""]</p>
<p>[/st-flexbox]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
</div>
<div class="rbox">
<p>[st-flexbox url="" rel="nofollow" target="" webicon="" title="" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0" myclass=""]</p>
<p>[/st-flexbox]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
<p>[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]</p>
</div>
</div>
<div class="title-border"><span style="color: #333333;"><strong><span style="font-size: 120%;"> 新着記事</span></strong></span></div>コードを貼り付けたら、「テキスト」から「ビジュアル」に変更してください。
すると下記のようになります。

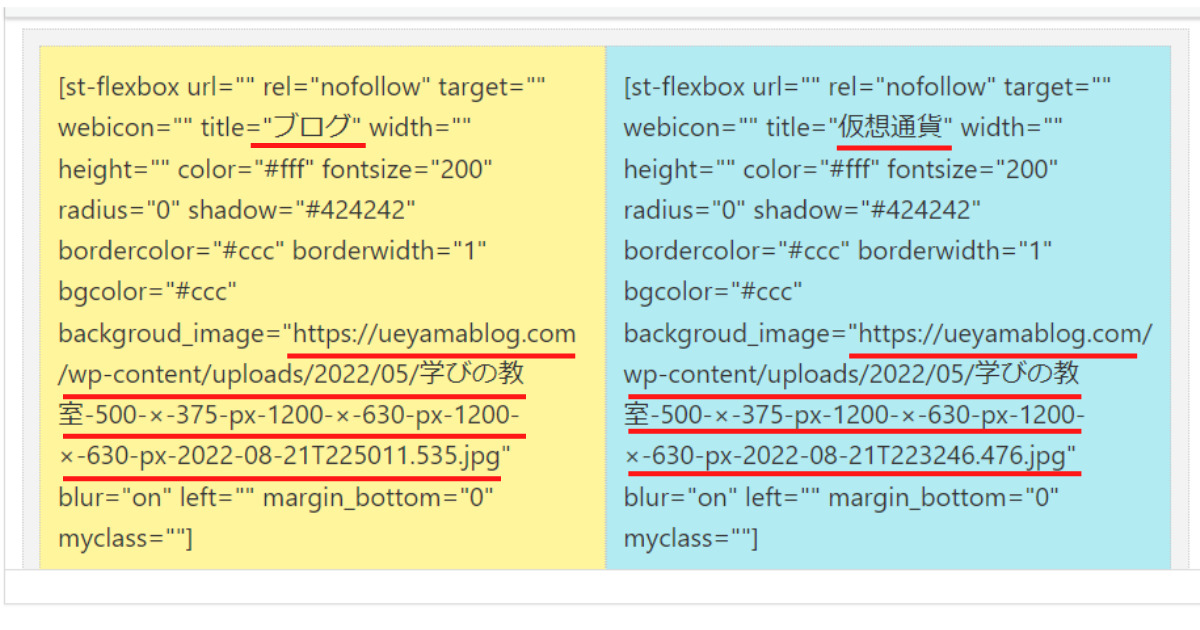
ここからは、コードにバナー部分のタイトルと画像を入力していきます。

画像で言うと上記の部分です。

僕の場合は、上記赤線のように入力してあります。
赤線部分にお好きな「タイトル」と「背面画像」を挿入していきます。
全部で4か所あるので、読者に見てほしいカテゴリーを選択してみてください。
これでバナー部分は完了です。

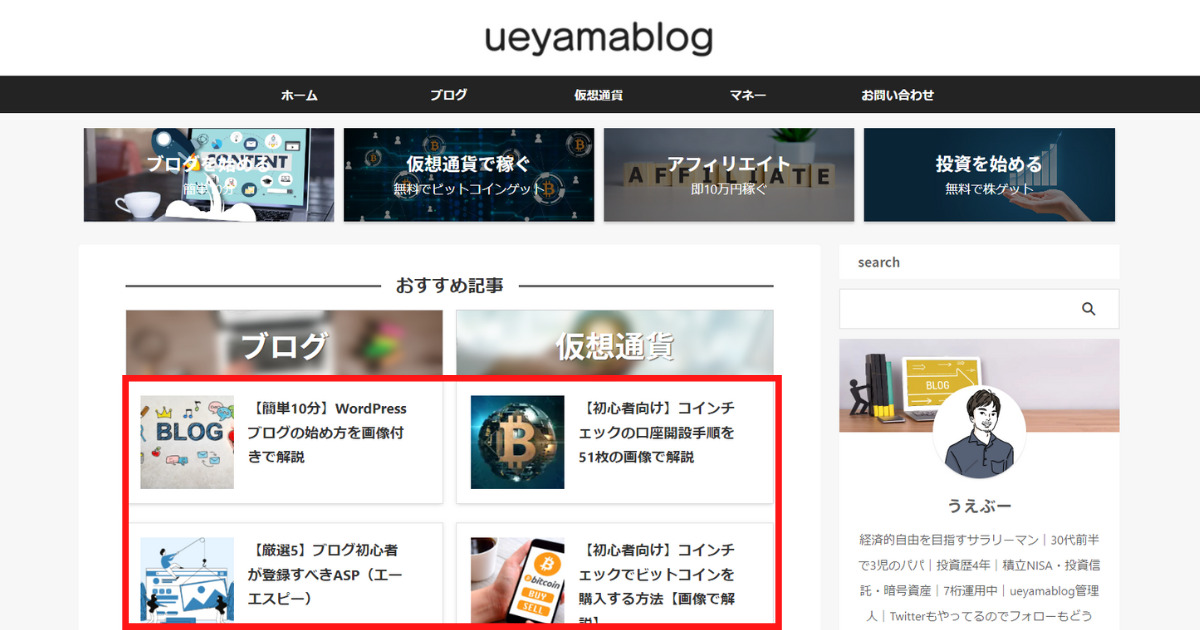
次にボックス部分を作成していきます。

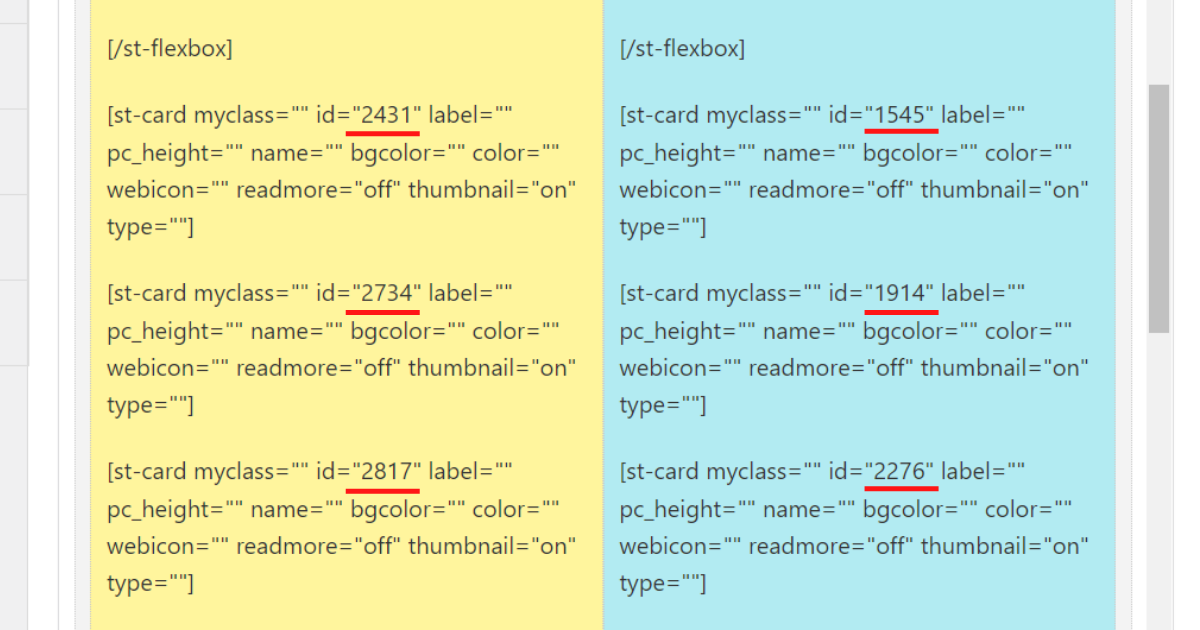
上記のように赤線部分に載せたい記事の「ID」を入力するだけでOK。
めっちゃ簡単ですよね。
1つのカテゴリーに3つ記事を載せる仕様になってますが、4つに増やしたい場合は下記コードを追加で挿入すれば大丈夫です。
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""]
「ID」は投稿ページに記載してあるので確認してください。
これでボックス部分は完了です。
新着記事一覧

上記のような新着記事を作成していきます。
ここはめちゃ簡単なので一瞬で終わりますよ。

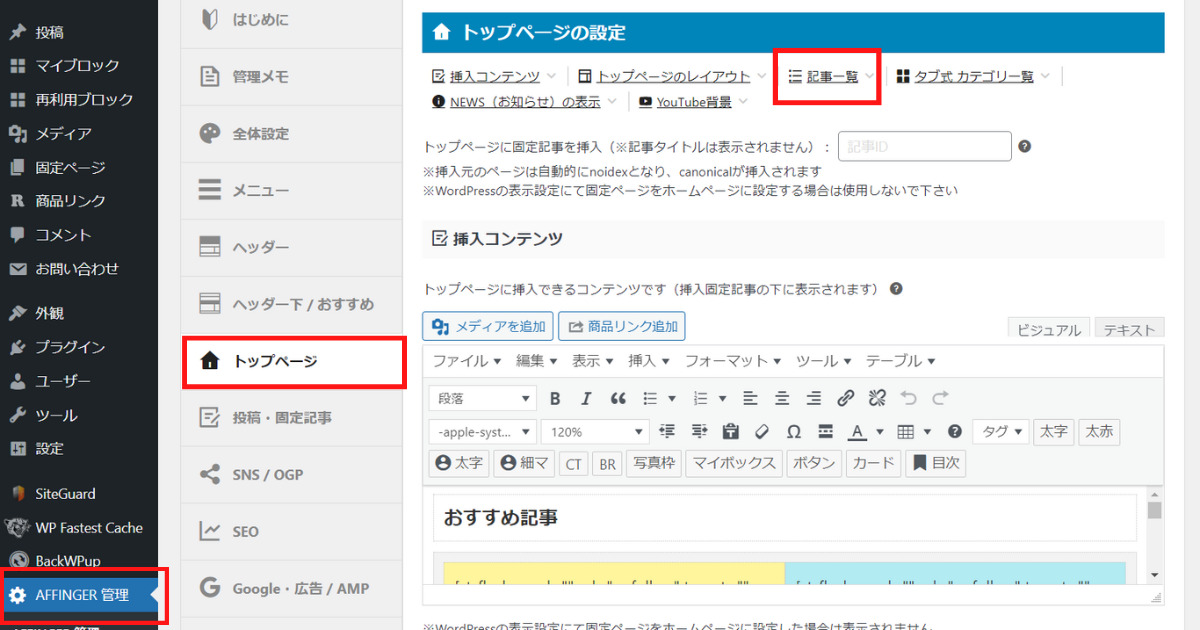
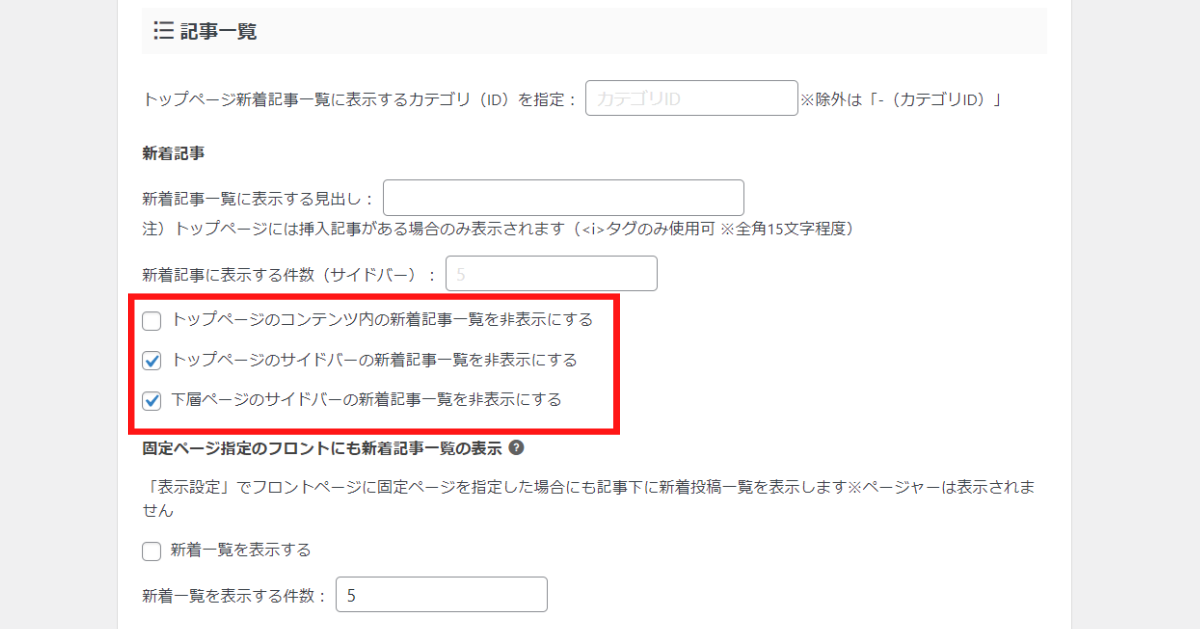
「AFFINGER 管理」からトップページ、記事一覧へ進んでください。

チェックボックスが上記のようになればOKです。
あとは「SAVE」をクリックして完了です。
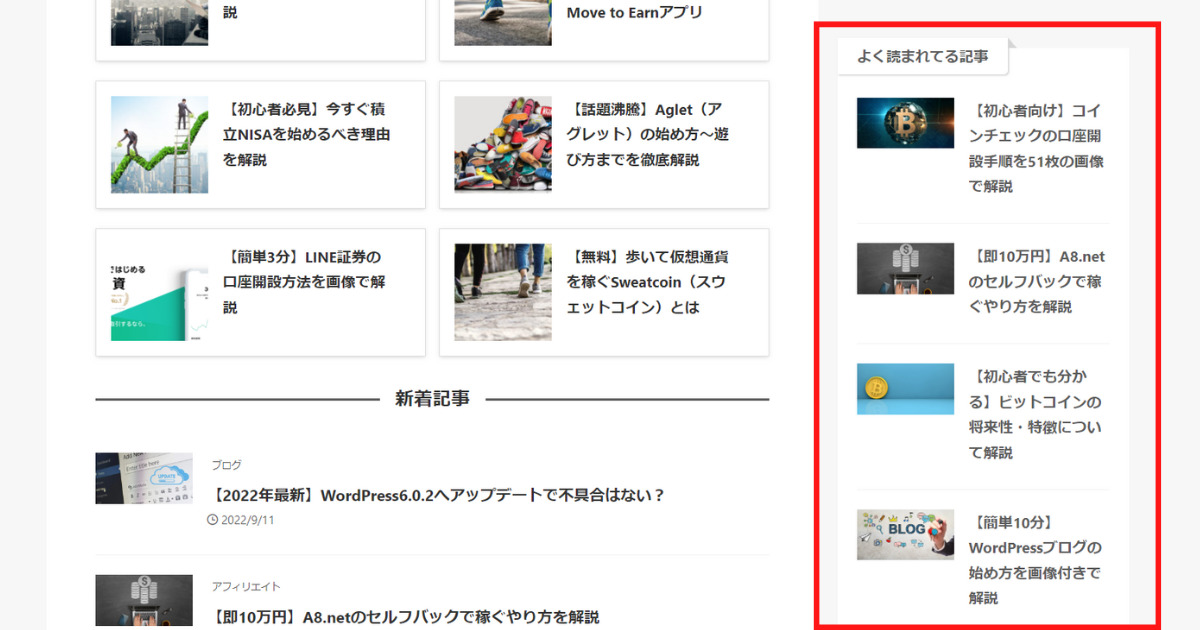
サイドウィジット/おすすめ記事作成

上記の部分を作成していきます。
ここも超簡単です。

「AFFINGER 管理」からヘッダー下/おすすめ、おすすめ記事一覧へ進んでください。

「おすすめ記事一覧に表示する文字」にタイトルを入力してください。
僕の場合は、「よく読まれてる記事」になってますが、「おすすめ記事」とかでも大丈夫です。
次に「任意に人気記事を指定」に載せたい記事のIDを上記のように入力していきます。
最後にサイドのスクロールに表示する(抜粋非表示)にチェックを入れて完了です。
AFFINGER6トップページのカスタマイズまとめ

AFFINGER6トップページのカスタマイズについて解説していきました。
見ての通りAFFINGER6はカスタマイズ性が優れています。
サイトデザインにこだわることはめちゃくちゃ重要です。もちろん中身も大切ですが。
目を引くサイトをつくることは、それだけで読者の興味を引くことができますよね。
AFFINGER6ではそれが可能です。
ぜひ他とは違うオリジナルサイトをつくってください。
今回は以上になります。